Welcome to an exhilarating journey of mastering Face Recognition and Face Detection Models in Flutter! This comprehensive course empowers you to seamlessly integrate facial recognition & detection into your Flutter apps, harnessing the power of both images and live camera footage.
Face recognition has become a pivotal technology used across various industries:
– Security agencies employ it for identifying and tracking criminals.
– Companies utilize it to monitor employee activities.
– Educational institutions leverage it for streamlined attendance tracking.
In this course, you’ll acquire the skills to integrate diverse face recognition models into Flutter App Development, enabling you to create intelligent and robust applications for both Android and iOS.
Course Highlights:
Understanding the Basics:
Embark on your journey by grasping the fundamental principles behind face recognition models. Explore the two core components of a face recognition system:
1. **Face Registration:**
– Learn to register faces through image scans or live camera footage in Flutter.
– Capture and store faces along with user-assigned names in a database in Flutter.
2. **Face Recognition:**
– Dive into the process of recognizing registered faces in flutter.
– Utilize face recognition models to compare scanned faces with registered ones in flutter.
Image Handling in Flutter:
Discover essential techniques for handling images in Flutter, including:
– Choosing Images from Gallery in Flutter
– Capturing Images using Camera in Flutter
These skills are crucial for passing images to face recognition models within your Flutter application.
Face Recognition With Images in Flutter:
Build your first face recognition application in Flutter, allowing users to:
– Register faces
– Recognize faces
Utilize two distinct models for face recognition in Flutter:
1. FaceNet Model
2. Mobile FaceNet Model
Real-time Face Recognition:
Advance to real-time face recognition flutter applications, registering and recognizing faces using live camera footage frames. Learn to:
– Display live camera footage in Flutter
– Process frames one by one with face recognition models in Flutter
– Achieve real-time recognition and registration in Flutter
TensorFlow Lite Integration:
Master the integration of face recognition models in Flutter using TensorFlow Lite. Explore why TensorFlow Lite is the ideal format for implementing machine learning models in mobile applications.
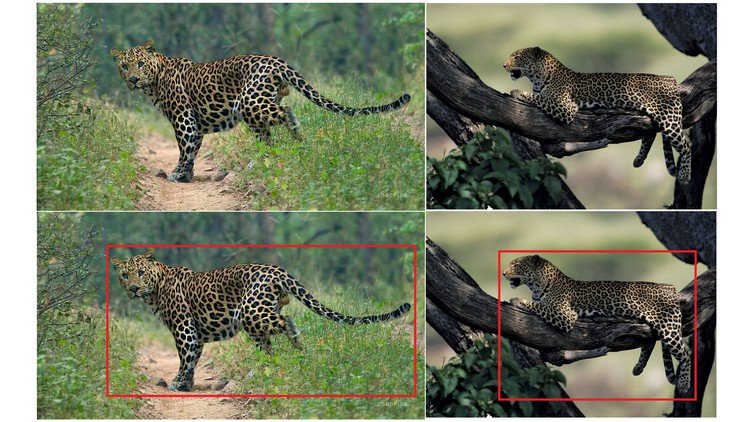
Face Detection:
In face recognition applications before recognizing faces we need to detect faces from images or frames of live camera footage. So for detecting those faces, we are going to use the face detection model of the ML Kit library in Flutter. So in this course, you will also learn to perform face detection in flutter with both images & live camera footage.
Course Outcomes:
Upon completion of this course:
– Integrate Face Recognition & Detection models in Flutter with both Images and live camera footage
– Implement Face Recognition-based authentication in Flutter Applications
– Construct fully functional Face Recognition-based security and attendance systems in Flutter
In essence, this course serves as a comprehensive guidebook for mastering face recognition in Flutter app development. Don’t miss out on this opportunity to acquire a skill that truly matters. Join the course now and unlock the potential of Face Recognition in Flutter!
-
16Section Introduction
-
17Setting up face detection & recognition flutter project
-
18What we have done so far in Flutter
-
19Adding Face Detection Library in Flutter
-
20Setup for IOS in Flutter
-
21Setup for Android in Flutter
-
22Performing Face Detection In Flutter With images
-
23Drawing rectangles around detected faces in Flutter
-
24Flutter Face Detector Painter class
-
25Cropping detected faces in Flutter
-
26Adding face recognition models & libraries in Flutter
-
27Passing faces to face recognition model and getting face embedding in Flutter
-
28Registering faces in Flutter Application
-
29Face Registration Dialogue in Flutter
-
30Performing Face Recognition in Flutter
-
31Drawing recognitions on screens with faces in Flutter
-
32Validating Recognitions in Flutter
-
43Realtime Face Detection In Flutter
-
44Setting up the flutter project for realtime face recognition application
-
45What we have done so far in Flutter
-
46Getting frames of live camera footage in Flutter
-
47Switching camera directions in Flutter
-
48Performing face detection in Flutter with live camera footage
-
49Drawing rectangles around detected faces in realtime in Flutter
-
50Flutter Face Detector Painter